

Scratch里面的指令能够大程度实现各种各样的功能目标,除非是它的性能极限,否则code主们还是可以很放心很大胆地去创作的,就光光在”外观指令“上面,就能够通过很简单的灵活运用,做出一些很特别的场景效果,今天我们要说的暗道效果就是很简单能够实现,但是平时我们却不一定能够想出来的效果。事不宜迟,马上跟着笔者来开始新一篇的Scratch学习,丰富自己的Scratch技能吧。
何谓暗道效果,准确来说是一个场景,顾名思义就是体现出角色在一条漆黑的通道里面的效果。怎样才能凸显暗道的感觉呢,我们需要一个可视范围圈,这点其实在笔者以前玩过的一个任天堂游戏里面就有了。在任天堂的口袋妖怪系列里面,当主角进入山洞,就会是这种效果,具体是周围漆黑一片,只能看得见周围得一点范围,这个范围是一个圆圈,只到使用手电筒或者发光技能,才能够让可视范围扩大。

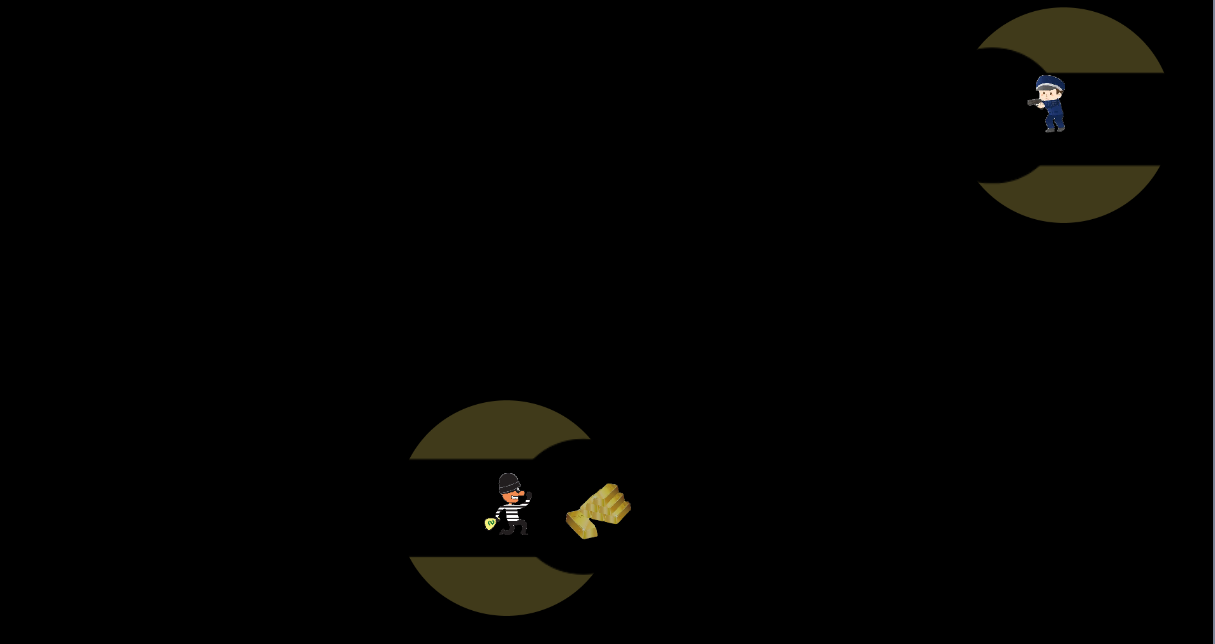
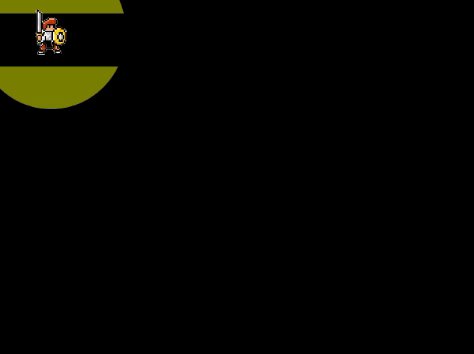
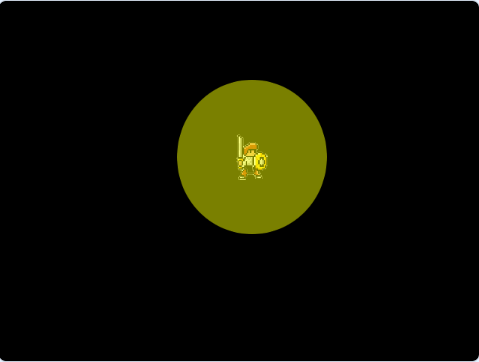
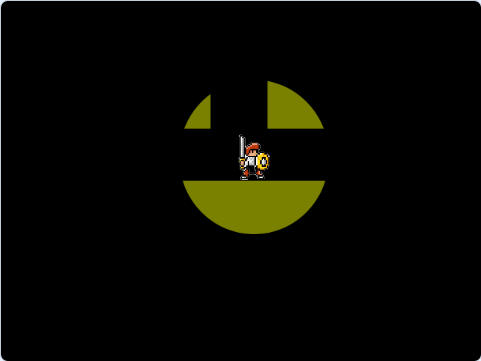
最后实现的具体效果如下:

开始制作!
角色一共需要至少三个,主角(操作角色)、可视范围圈和暗道。


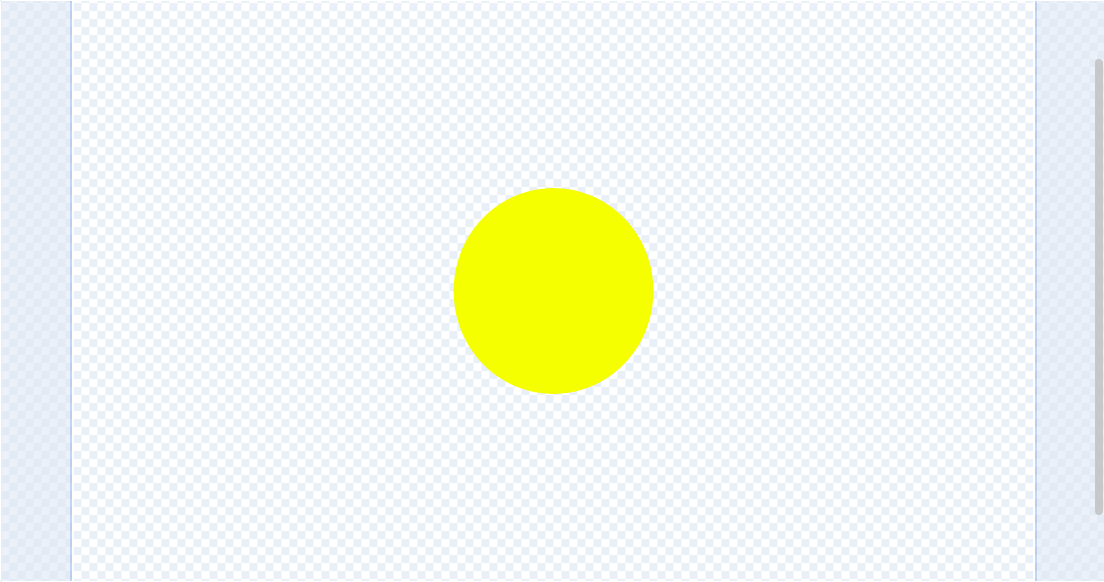
”可视范围圈“这里我选择黄色,看起来舒服也像灯光,同学们随意就行。添加一个圆圈角色即可。(注:中心点要放置好)

”暗道“不是背景哦,而是一个单独的角色,需要自己绘画,颜色需要和待会的背景颜色一样,建议黑色。(注:中心点要放置好)

好啦,角色弄好了就可以开始我们的程序编写啦。到这里就可以说一下原理啦。原理就是我们首先需要弄一个黑色的背景(这时我们的通道也必须是黑色),然后通过图层的正确放置,加上”可视范围圈“设置一定的虚像特效,就可以实现。
首先要先说说图层的概念,Scratch里的角色都是一个一个图层,可以理解为一个角色就是一张图片,如果有三个角色的话,就是三张图片叠在一起,它们是会有上下顺序的。理论上先创建的角色会在最下一层,后创建的角色在上一层。还有就是当我们在舞台上用鼠标拖动A角色,那么A角色就会变成最上面的一层,此时它无论去到哪里都是会覆盖前面的角色的。我们今天要做的这个暗道效果,在图层上面有一定的要求。

”图层“概念简单图解如上
要做出暗道效果,我们需要怎么放置每一个角色呢,每一个角色该在哪一层呢?不着急,我们先编写程序,再进行调试。
先是”可视范围圈“的程序,刚刚说了,需要用到虚像特效,我们设50就好,然后让它一直跟着主角,因为它是”主角“周围的可视范围。

圈的大小随意,你也可以设置成后续通过达成条件才能放大。
这时候我们就可以看效果啦。

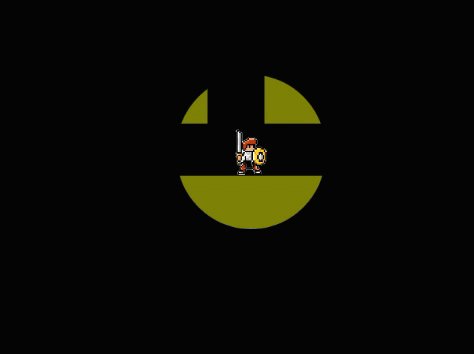
如果是以上这种情况就是暗道在最上层遮住了主角啦。


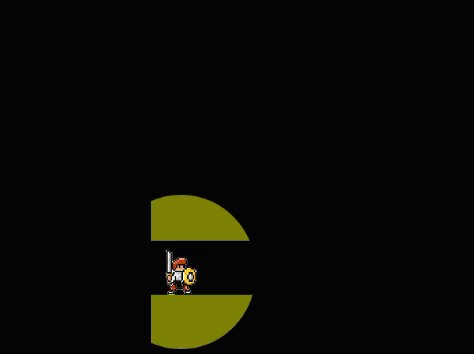
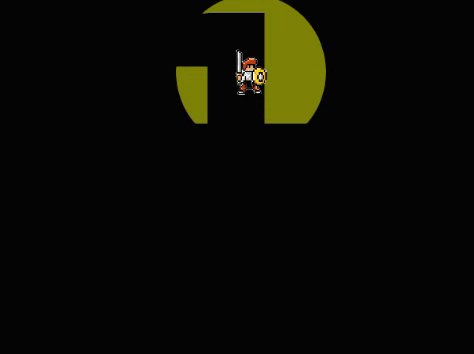
如果是以上两种就是”可视范围圈“在最上层,别以为可视范围圈已经透明了就可以看到暗道哦,如果在”主角“上面的确能看到”主角“,但在”暗道“上面是不能看到”暗道“的哦,看到该遮住还是会遮住,这该死的Scratch机制。
由此可得正确的顺序应该是,主角放上层,暗道放中层,可视范围圈放下层。
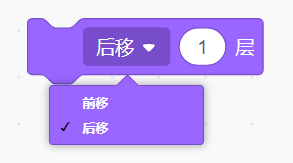
我们可以使用以下指令调整角色的图层。

正确效果应如下

其余角色指令并没有什么特别,”暗道“角色只需要在造型页定好中心点,开机运行移到舞台中心即可。至于这个技巧大家要怎么应用,大家就随意发挥啦。
又一个有意思的小知识授予给各位啦,希望能够帮助大家在创作的道路上,带来帮助,我们下一篇干货再见。
已有账号? 立即登录
